祥云平台响应式网站设计要求
1、排版 按块状排版,块状量 是 1列 或2列 或3列 或4列。不要超过4列。
2、链接地址 做点击效果,不要做滑动效果。
3、不要出现异性布局,保持页面整齐。
4、同列设计 不要出现 不同行数显示。
按规范设计,参考案例:
http://www.cn86.cn/template/preview/390
http://www.cn86.cn/template/preview/1273
什么是响应式界面:
根据维基百科及其参考文献,理论上,响应式界面能够适应不同的设备。描述响应式界面最著名的一句话就是“Content is like water”,翻译成中文便是“如果将屏幕看作容器,那么内容就像水一样”。
为何按老办法为主流设计特殊版本呢?为什么要费神地尝试统一所有设备呢?
即便是PC或Mac用户,有查显示只有一半的人会将浏览器全屏显示,而剩下的一般人使用多大的浏览器,很难预知;
台式机、投影、电视、笔记本、手机、平板、手表、VR……智能设备正在不断增加,“主流设备”的概念正在消失;
屏幕分辨率正飞速发展,同一张图片在不同设备上看起来,大小可能天差地别。
鼠标、触屏、笔、摄像头手势……不可预期的操控方式正在不断出现。
1、同一页面在不同大小和比例上看起来都应该是舒适的;
2、同一页面在不同分辨率上看起来都应该是合理的;
4、同一页面在不同操作方式(如鼠标和触屏)下,体验应该是统一的;
5、同一页面在不同类型的设备(手机、平板、电脑)上,交互方式应该是符合习惯的。
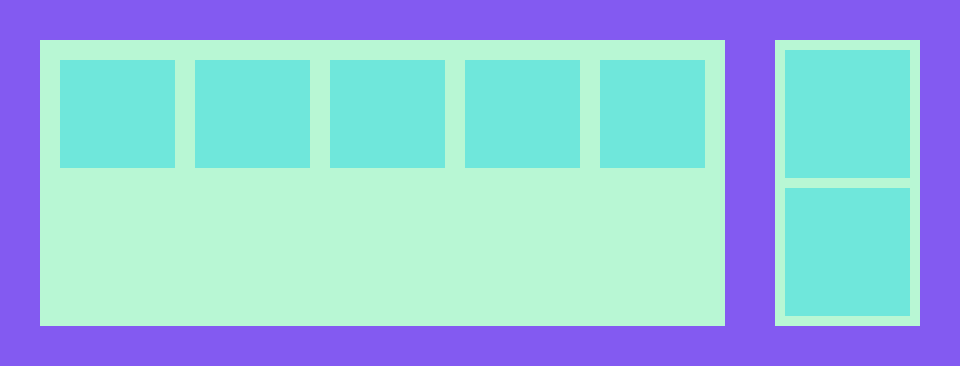
1、可伸缩的内容区块:内容区块的在一定程度上能够自动调整,以确保填满整个页面

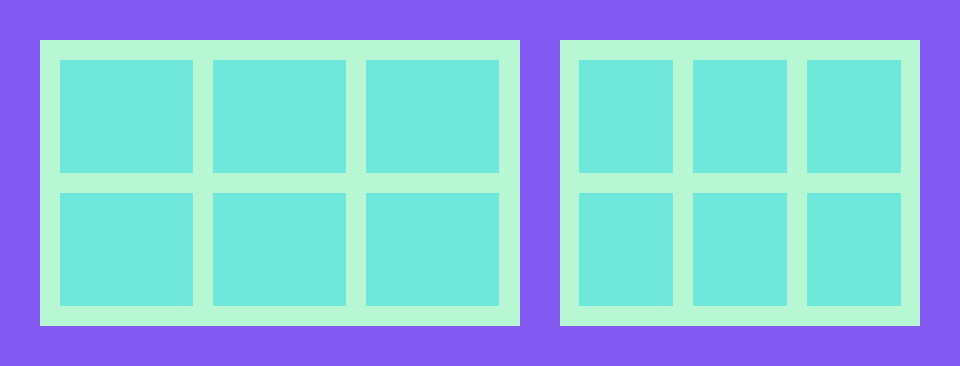
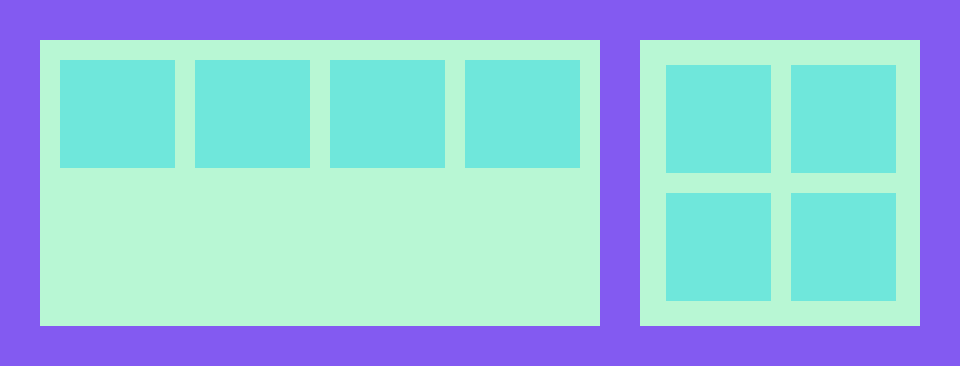
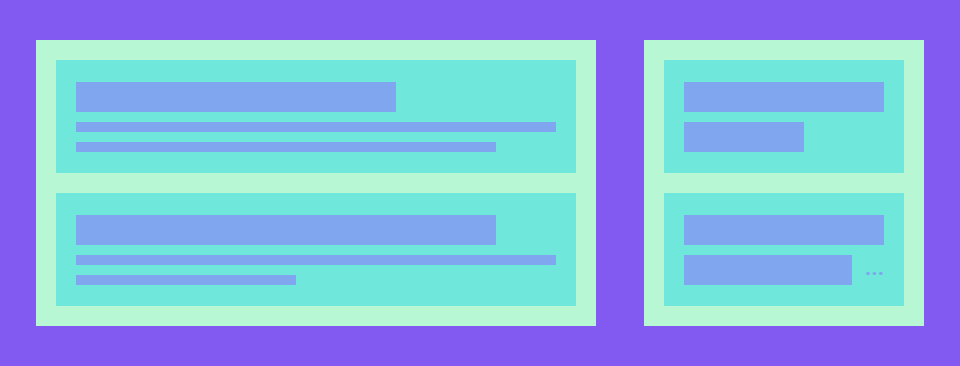
2、可自由排布的内容区块:当页面尺寸变动较大时,能够减少/增加排布的列数

3、适应页面尺寸的边距:到页面尺寸发生更大变化时,区块的边距也应该变化

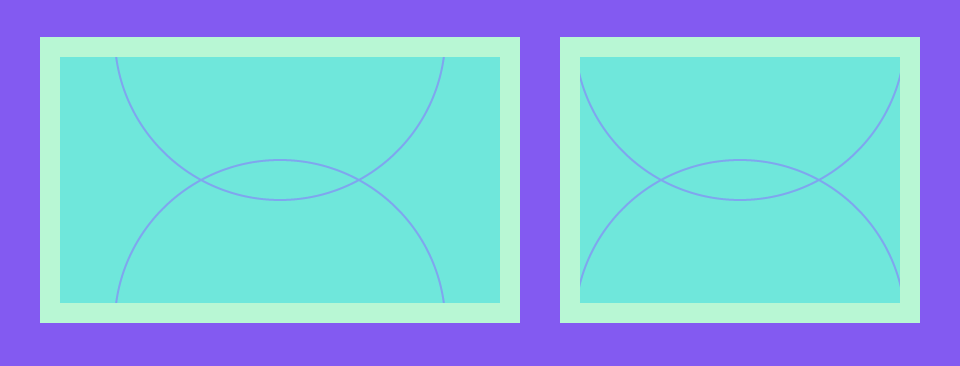
4、能够适应比例变化的图片:对于常见的宽度调整,图片在隐去两侧部分时,依旧保持美观可用

5、能够自动隐藏/部分显示的内容:如在电脑上显示的的大段描述文本,在手机上就只能少量显示或全部隐藏

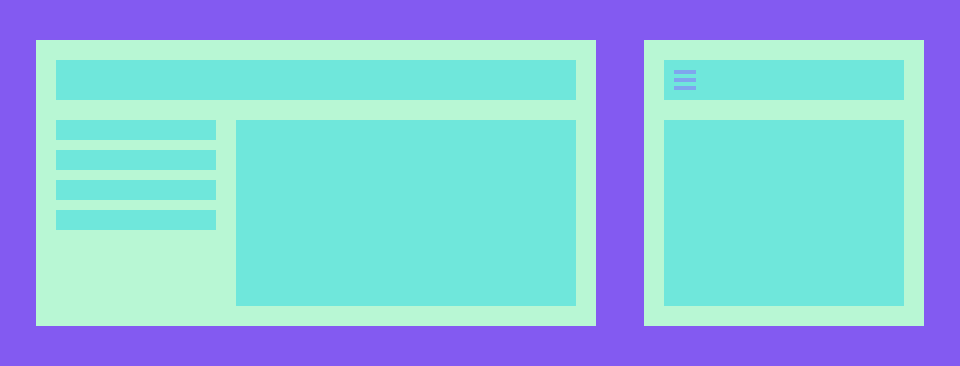
6、能自动折叠的导航和菜单:展开还是收起,应该根据页面尺寸来判断